스피드스타 스킨에선 옵션을 통해서 애드센스 광고를 설정할 수 있습니다.
본문 상단 / 본문 중간 자동 광고 / 본문 하단 / 본문 관련글 / 사이드 / 리스트 인피드 광고입니다.
[노트*블로그 관리>꾸미기 탭의 스킨편집으로 가신 후, 내려주시면 애드센스 옵션 설정들이 나옵니다.*]
준비과정: 광고 단위 만들고 애드센스 활성화 하기
티스토리에서 기본 제공하는 애드센스 방식을 사용할 수 있습니다.
하지만 그 경우엔 상대적으로 속도면에서 좋지 못할 수 있습니다.
그 때문에 스피드스타 스킨에선 옵션을 통해서 애드센스 스킨을 넣을 수 있습니다.
옵션을 통해 애드센스 광고를 넣으려면, 우선 애드센스 계정에 접속 해주세요.

위의 사진처럼 광고를 누른 후 광고 단위 기준을 눌러주세요.
광고는 디스플레이 광고 / 인피드 광고 / 인아티클 광고 / 멀티플렉스 광고가 있습니다.
이 광고는 다음과 같은 용도로 사용 됩니다.
| 광고 종류 | 사용되는 곳 |
| 디스플레이 광고 | 본문 상단 광고 / 사이드바 광고 |
| 인피드 광고 | 리스트 인피드 광고 |
| 인아티클 광고 | 본문 중간 광고 / 본문 마지막 광고 |
| 멀티플렉스 광고 | 본문 하단 관련글 광고 |
사용할 광고에 해당하는 단위를 만들어주세요.
그리고 광고를 완성하면 코드를 얻을 수 있습니다.

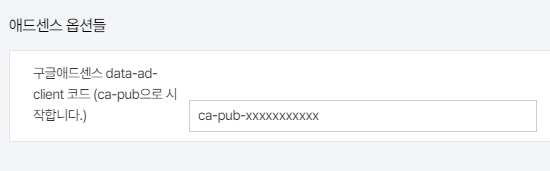
이 코드 중에서 data-ad-client가 있습니다.
거기에 해당되는 ca-pub으로 시작되는 것을 복사해주시고(위의 사진에서 파란색 네모로 표시한 부분),

위처럼 그 코드를 복사-붙여넣기 해주시고 저장하면 애드센스가 활성화 됩니다.
이제 광고 종류 별로 적용을 해주시면 됩니다.
광고 종류별 적용 방법
향후 스피드스타 스킨이 업데이트 되면 광고 코드를 매번 다시 설정하기 귀찮으니, 광고 코드는 따로 메모장에 저장해두시는 게 좋습니다.
[참고*사용될 코드는 예시를 위해서 xxxxx처럼 표기했습니다.*]
본문 상단 광고

위는 본문 상단 광고 적용 모습 예상도 입니다.
본문 글 위에 저런 모습으로 등장하게 됩니다.
모바일에선 광고2가 사라지면서 광고1이 화면을 채우게 됩니다.
광고를 2개가 아닌 1개만 활성화 하게 된다면,

위의 사진처럼 나타나게 할 수도 있습니다.
적용 방법은 다음과 같습니다.

디스플레이 광고를 먼저 만들어주세요.
그리고 반응형으로 만들고, 이름은 원하시는대로 정한 후 만들어주세요.

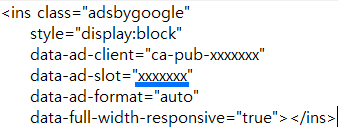
그 후 위의 사진처럼 코드에서 data-ad-slot 부분 큰따옴표 안에 있는 문자를 복사해주세요.

그리고 위처럼 활성화 하기 원하는 본문 상단 광고에 복사-붙여넣기 해주시면 광고가 활성화 됩니다.
만약 광고를 없애려면 저 코드를 모두 지워주시면 됩니다.
[팁*2개를 활성화 하면 광고 2개가 나오며, 1개만 활성화시엔 1개만 나옵니다.*]
본문 관련글 일치하는 컨텐츠 광고

위는 본문 관련글 일치하는 컨텐츠 광고 적용 모습입니다.
이 광고를 사용하려면 본문 하단 관련글+인기글+최신글 옵션이 켜져 있어야 합니다.
적용 방법은 다음과 같습니다.

먼저 멀티플렉스 광고를 만들어주세요.
수평형으로 고른 후 광고 단위 이름을 정한 후, 반응형으로 만들어주세요.
그리고 코드를 얻으면,

코드에서 data-ad-slot 부분 큰따옴표 안에 있는 코드를 복사해주세요, 그 후에

본문 상단 광고 옵션에서 하단 관련글 일치하는 광고에 사용된 ad-slot탭에 붙여넣기 해주세요.
그러면 활성화가 완료 됩니다.
마찬가지로 광고를 비활성화 하시려면 모두 지우시면 됩니다.
본문 중간 광고 && 본문 마지막 광고
본문 중간 광고는 설정한 줄 수 마다 광고를 삽입해주는 옵션입니다.
또한 옵션을 켜면 글 마지막 부분에도 광고를 넣어줍니다.
(단, 마지막 부분 몇 줄 위에 광고가 있으면 너무 중복된 광고가 있으면 안되므로 마지막 광고는 삽입하지 않습니다.)
이 광고는 인아티클 광고를 만들어주시고,

광고 단위 이름을 정한 후 코드를 생성해주세요.
그 후에 코드에서,

data-ad-slot 부분 큰따옴표 안에 있는 코드를 복사해주세요.
그 후 옵션에서,

ad-slot 부분에 복사했던 코드를 붙여넣기 해주시면 광고가 활성화 됩니다.
[참고*너무 짧은 글엔 중간광고가 나오지 않을 수 있습니다.*]
이 때 몇줄 마다 나올지를 설정할 수 있습니다. (숫자만 가능합니다.)
또한 밑에 있는 마지막에 나타나는 광고 옵션을 활성화 해서 마지막 광고가 나오게 할 수 있습니다.
사이드바 광고
이 광고는 사이드바가 표시되는 상황에서만 등장하는 광고입니다.

달리 말하면 사이드바를 삭제한 레이아웃 옵션으로 사용한다면 사용할 수 없는 광고입니다.
이 광고는 본문 상단 광고와 삽입 방법이 똑같습니다.
자세한 건 이 글의 본문 상단 광고 부분을 보고 따라하시면 됩니다.
디스플레이 광고 단위를 만들어주신 후, 그 코드에서 ad-slot 부분을 가져와서

복사 붙여넣기를 해주시면 됩니다. (xxx는 예시로 적은 ad-slot번호입니다)
광고를 비활성화 하시려면 ad-slot 부분을 모두 지워주시면 됩니다.
리스트 인피드 광고

리스트 인피드 광고는 카테고리 메뉴에 들어갔을 때 나오는 곳에 등장하는 광고입니다.
다만 리스트와 스타일이 비슷한 형태로 광고가 나오게 됩니다.
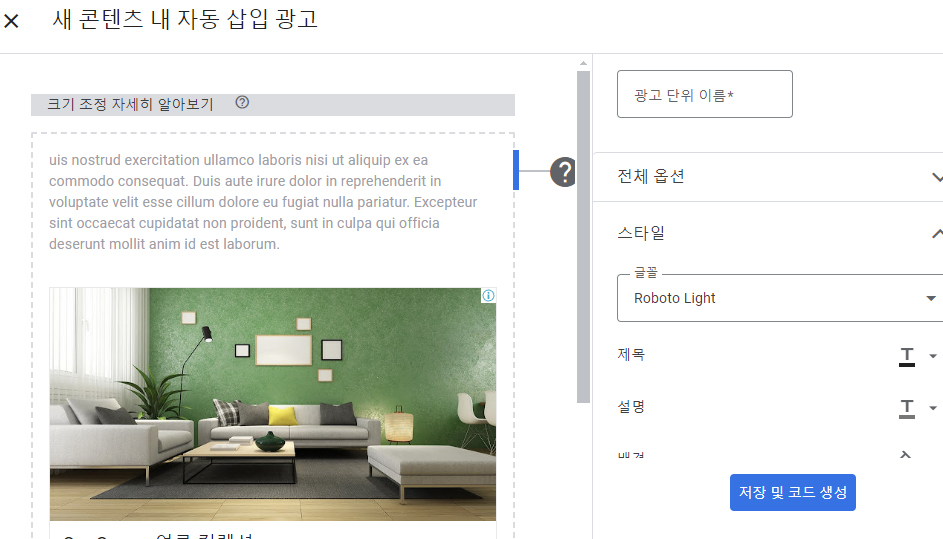
이 광고를 만드려면 인피드 광고를 만들어주세요.

여기서 카테고리 주소를 스캔해서 스타일을 정할 수도 있고, 광고 스타일을 직접 만들어서 정할 수도 있습니다.
다만 스피드스타 스킨은 리스트에서 4가지 스타일을 사용할 수 있게 만들어 놨습니다.
그래서 모든 스타일에 다 어울리게 만들기 힘들다는 점은 고려하셔야 합니다.
그럴 땐 리스트창 목록형태 변경을 꺼주시고, 사용하기 원하는 스타일로 골라주신 후 광고를 만들어주시는 게 좋습니다.
여하튼 리스트 광고를 만드셨다면, 아래와 같은 코드를 얻으셨을 겁니다.

그러면 여기서 data-ad-layout-key와 data-ad-slot의 큰 따옴표 안에 있는 코드를 복사해주세요.

옵션에서 ad-slot과 layout-key를 알맞게 복사 붙여넣기 해주시고 저장하면 광고가 활성화 됩니다.
이 때 시작점 번호는 광고가 처음 나오는 번호입니다.
1번이면 리스트글 중 첫번째로 광고가 나옵니다.
그리고 광고 간격은 몇번째마다 광고가 나올지를 골라줍니다.
이를테면 광고 간격이 5라면, 리스트글 5개 이후에 광고가 등장하는 겁니다.
번외: 자동 광고의 경우엔?
애드센스 옵션들에서 data-ad-client 코드만 넣어주시면 활성화 됩니다.
다만 자동 광고를 넣었을 때 스킨의 레이아웃이 기묘하게 깨진다는 문의가 들어올 때가 있습니다.
자동 광고는 스킨 제작자가 삽입 형태를 결정하는 게 아닙니다.
구글측에서 자기가 삽입하는 것이라 스킨 제작자가 통제할 수 있는 게 거의 없습니다.
그래서 자동 광고시 레이아웃이 이상한 부분은 감수하셔야 합니다.
번외2: 광고를 아예 없애고 싶습니다.
스피드스타 스킨에선 애드센스 광고를 활성화 하지 않더라도 티스토리 측에서 넣는 광고가 나오고 있습니다.
이는 티스토리측에서 바꿔줘야 하는 부분인데, 옵션으로 애드센스 광고를 안나오게 해도 티스토리 서버측에서 감지를 못하기 때문입니다.
그러므로 광고를 넣을 생각이 없으신 분들은 스킨편집>HTML 편집에 가신 후에 가장 스크롤을 아래로 내려주세요.

그리고 위와 같은 부분을 통째로 지워주시면 됩니다.
'스킨 > 스킨설명서' 카테고리의 다른 글
| 스피드스타 스킨 옵션 상세 가이드 (0) | 2024.04.24 |
|---|---|
| 스피드스타 스킨 댓글 이모티콘 변경하기 (2) | 2021.03.15 |
| 스피드스타 스킨에 사용할 플러그인과 설정들 (4) | 2021.03.03 |
| 스피드스타 스킨 적용하는 방법 (2) | 2021.03.02 |
| 다양한 글쓰기 치환자를 사용해보세요. (42) | 2021.03.02 |