스피드스타의 대규모 패치가 적용된 2.1.0 패치가 완료 되었습니다.
완성된 파일은 구매자 분들의 메일로 발송 되었습니다.
[팁*발송 받으신 파일은, 처음 설치하실 때처럼 업로드 하셔서 적용하시면 됩니다.*]
바뀐 점들은 다음과 같습니다.
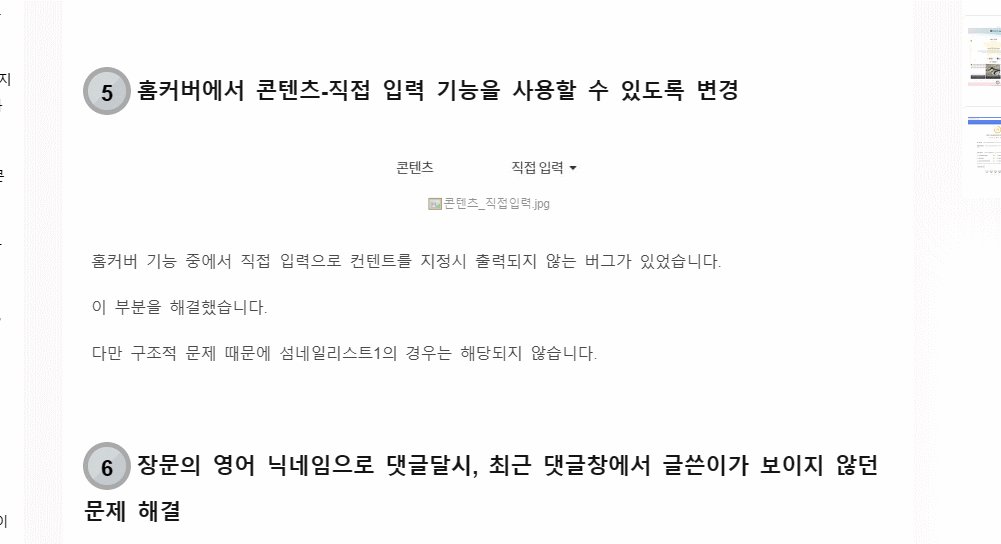
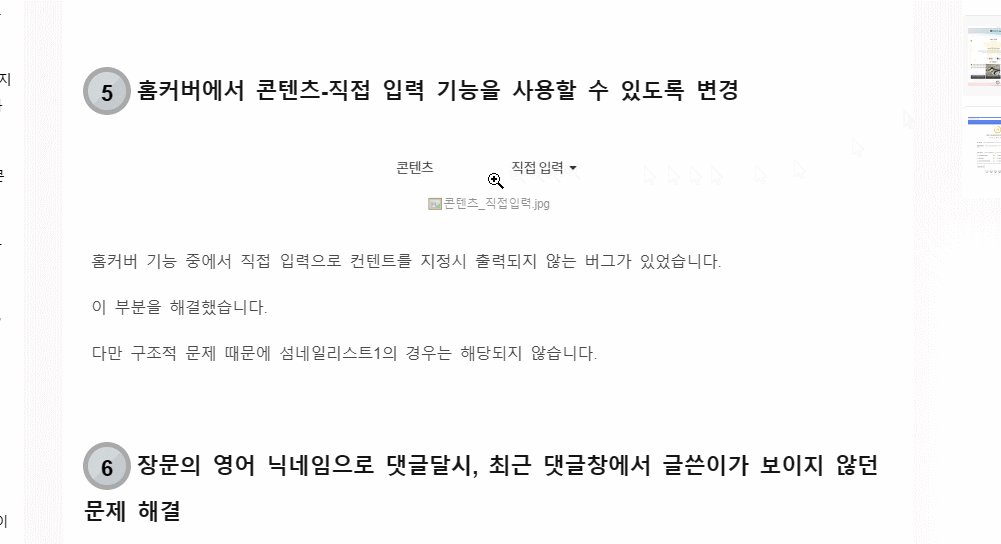
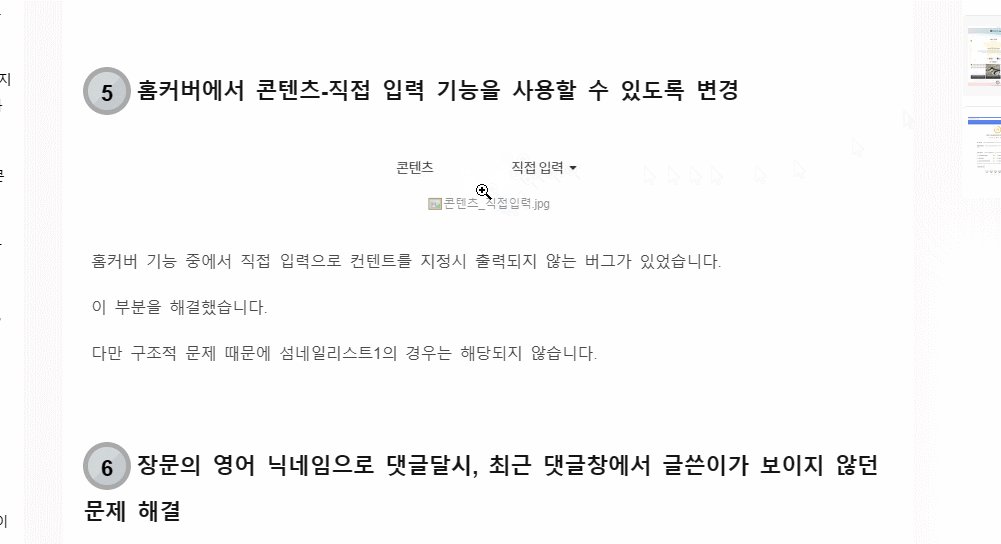
이미지 확대 기능, 라이트 박스 상자 추가

컴퓨터 / 가로로 눕힌 태블릿 같이 큰 화면에서 이미지를 확대해서 볼 수 있는 이미지 [**라이트박스 기능**]을 추가했습니다.
위의 사진을 보시면 기능을 직관적으로 이해하실 수 있을 겁니다.
과거 버전에서도 제공하던 기능이었지만 애드센스 전면 광고 시스템이 작동하지 않아서 제거했던 기능입니다.
하지만 해당 문제를 해결한 버전이라서 안심하고 사용하셔도 됩니다.

이 기능은 본문 옵션에서 켜고 끌 수 있습니다.
디폴트 값은 미작동입니다.
카테고리의 다른 글 기능 출력

이제 공감 버튼 하단쪽에 [**관련글**]을 볼 수 있는 글상자를 출력할 수 있게 됩니다.
그 동안은 필요 없는 기능이라고 생각해서 미적용을 했었는데, 이 기능을 요구하시는 분이 계셔서 추가를 했습니다.

이 기능은 기타 옵션들에서 켜고 끌 수 있습니다.
디폴트 값은 미작동입니다.
카테고리 메뉴에서 목차형 리스트 추가

카테고리 메뉴에서 4번째 종류의 리스트인 [**목차형 아이템**]을 추가했습니다.
이 목차형 리스트는 이미지 출력 없이 글 목록만 나열한 형태의 리스트입니다.
정보성 글을 주로 포스팅 하시는 블로거 분의 요청이 있어서 만들었습니다.

참고로 각 메뉴별로 목록 스타일을 정해줄 수 있습니다.
카테고리 관리->해당 메뉴를 선택 후 관리를 눌러주시면 위의 사진처럼 메뉴별로 목록 스타일을 정해줍니다.
색상 변경 옵션을 더 쉽게 변경

기존의 배경색 변경 옵션은 전체 배경색을 변경하도록 되어 있어서 사용자 입장에서 통제 하기가 힘들었습니다.
배경색/글씨색/기타 색들을 모두 조화롭게 만드려면 시간을 많이 투자해야 했지요.
그래서 라이트모드 기준, 본문과 사이드바 바깥쪽의 색상만 배경색만 변경하게 함으로써 더 쉽게 블로그를 취향대로 꾸밀 수 있게 만들었습니다.
위의 사진의 경우 기타 색깔 옵션들 배경 색깔 변경에서 검정 계열의 rgba 코드를 넣은 모습입니다.

배경색만 바꿔도 블로그의 분위기가 대폭 변하는 것을 볼 수 있습니다.
그림자 제거 기능 추가


스피드스타 스킨에선 본문 / 사이드바에 [**그림자**]가 기본 제공 되었습니다.
다만 디자인면에서 호불호가 갈리는 부분이 있었고, 그래서 옵션을 통해서 제거할 수 있게 만들었습니다.

레이아웃과 핵심 옵션 기능들에서 그림자 제거 옵션이 등장하며, 디폴트 값은 비활성화 입니다.
이걸 활성화 시키시면 그림자들을 제거할 수 있습니다.
이미지 자동 워터마크 기능 && 이미지 파일명 출력 기능 부활

불펌 방지를 위해서 자신의 블로그 이름을 이미지에 남기는 [**워터마크**] 기능을 부활시켰습니다.
설정해두면 본문의 이미지에 위의 사진처럼 오른쪽 하단에 설정해둔 워터마크가 부착됩니다.
다만 어디까지나 캡쳐를 통해 불펌하는 사람에게만 효과가 있는 것이라는 단점이 있습니다.

이 기능은 기타옵션들의 본문 이미지 자동 워터 마크 채우기 옵션에서 이미지를 업로드하면 작동합니다.
이미지의 경우 가로 150픽셀, 세로 75 픽셀을 권장합니다.

또한 이미지 파일명 출력 기능도 부활시켰습니다.
설정시켜두면 본문의 이미지 밑에 위의 사진처럼 파일명이 출력됩니다.

이 기능은 기타옵션들의 본문 이미지 파일명 출력 켜기를 통해 작동시킬 수 있습니다.
디폴트 값은 미작동입니다.
상단 네비게이션 완전 제거 옵션 추가

스킨의 최상단에는 [**네비게이션 메뉴**]가 존재합니다.
스크롤을 내리면 따라오는 기능을 하는데, 아예 비활성화 할 수 있는 옵션을 만들었습니다.

이 옵션은 상단 고정 네비게이션 옵션에서 네비게이션 완전 제거를 활성화 하면 작동합니다.
목차가 펼쳐지는 픽셀 정하기 옵션 추가

목차는 가장 위쪽에 등장합니다.
하지만 모바일 기기 같이 작은 화면의 경우, 초반부터 목차로 화면이 가득차면 사용자가 불편함을 느낄 수 있습니다.
그래서 옵션을 통해서 화면이 몇 픽셀부터일 때 목차를 접힌 채로 나오게 할지를 정할 수 있게 옵션으로 만들었습니다.

기본 설정 값은 768px이며, 768px 이하의 화면에선 목차가 접혀진 채로 등장한다는 겁니다.
취향 껏 조절해서 쓰시면 됩니다.
마크다운 li 태그 (리스트) 사용시 출력 오류 해결
마크다운에서 리스트를 사용시, 출력되지 않는 부분이 있던 오류를 해결했습니다.
기타 패치들
- 스키마태그 치환자를 사용시 blockquote로 감싸던 디자인을 제거해서 디자인을 간편화 했습니다.
- 공감 버튼 옆의 다음/이전글을 모바일 호버를 비활성화 해서 깨지는 것을 최소화 했습니다.
- 본문 가독성 향상을 위해서 자간을 약간 좁혔습니다.
- 최근 댓글창에서 긴 댓글을 작성시 말줄임표가 나오도록 고쳤습니다.
- 좌측 드로워에서 화면의 크기가 1000픽셀 이하일 때만 카테고리 메뉴가 나오던 부분을, 항상 나오도록 수정했습니다.
- 컴퓨터에서 이미지 키우기 옵션이 티스토리의 패치로 작동하지 않던 문제를 해결했습니다.
- 목차의 좌우 패딩값을 줘서 좀 더 가독성을 높혔습니다.
- 아이폰에서 흘러넘침 방지 코드를 하나 더 삽입했습니다.
- SNS 공유 아이콘 크기를 약간씩 더 키워서 좀 더 명확하게 구분할 수 있게 바꿨습니다.
- 공감 버튼의 왼쪽 점선을 없애서 디자인적 결함을 줄였습니다.
- 블로그 본문 제목이 2줄 이상일 때 미묘하게 짤리는 부분이 없도록 좀 더 line-height값을 여유롭게 줬습니다.
- 다크모드 / 링크복사 버튼의 크기를 약간 줄여 디자인과 어울리게 만들었습니다.
- 네비게이션 우측 상단의 검색 아이콘을 누르면 뜨는 창에서 레이아웃 이동을 최소화할 코드를 넣었습니다.
- 좌측 드로워의 sns 글씨가 아이폰에서 크게 보이던 문제를 해결했습니다.
- 브레드크럼이 아이폰에서 살짝 공백이 보이던 문제를 해결했습니다.
- 특정 해상도에서 검색창의 글상자가 중앙 정렬이 되지 않던 문제를 해결했습니다.
'업데이트내역' 카테고리의 다른 글
| 스피드스타 스킨의 3.0.0 패치가 완료되었습니다. (15) | 2023.07.29 |
|---|---|
| 스피드스타 스킨의 2.2.0 패치가 완료되었습니다. (37) | 2022.11.10 |
| 스피드스타 스킨의 2.0.3 패치가 완료 되었습니다. (4) | 2022.04.04 |
| 스피드스타 2.0.2 패치가 완료되었습니다. (5) | 2022.03.14 |
| 스피드스타 스킨 2.0.1 패치가 완료되었습니다. (2) | 2022.01.07 |